前言
大佬们各种造轮子各种秀,秀的我头皮发麻,我也想和大佬们一样优秀,可是一直无法编程入门 考虑到只会 PHP ,并且也为了方便博客会员,因此另类加入造轮子队列中~ 大佬请飞过,本文主要是分享给那些有博客的朋友们
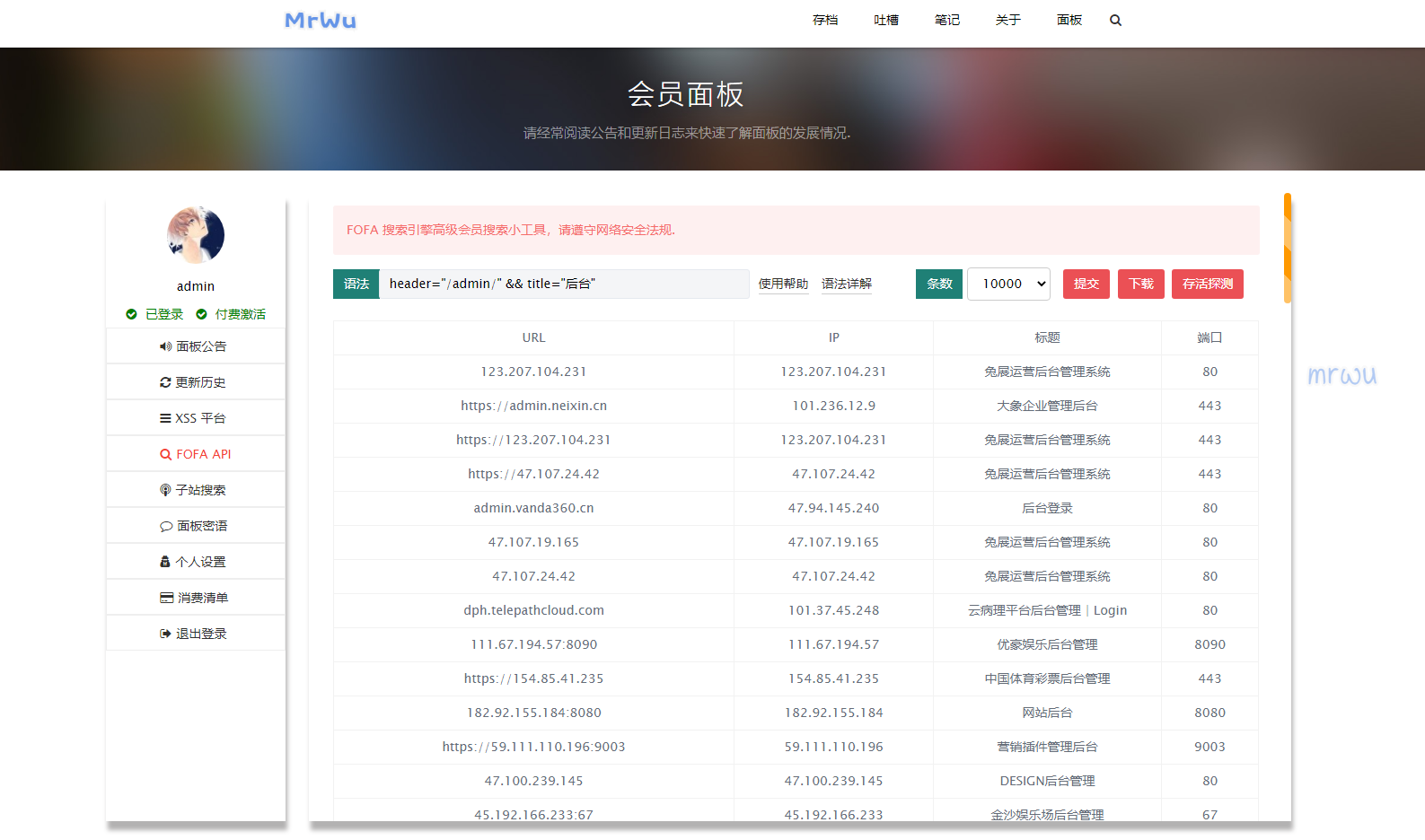
成品样式

FOFA 高级搜索小工具之 WordPress 版开发
1.主题文件 function.php 末尾加入下面代码
/*
fofa查询
*/
function fofa_cx() {
if ( !empty($_POST['fofa_yf']) ) { // 这里写入你的判断条件,我随便写的一个例子
$email = ''; //配置fofa账号
$key = ''; //配置fofa key
$size = $_POST['fofa_ts'];
$data = $_POST['fofa_yf'];
$fields = 'host,ip,title,port';
$url = 'https://fofa.so/api/v1/search/all?email='.urlencode($email).'&key='.$key.'&size='.$size.'&fields='.$fields.'&qbase64='.base64_encode(stripslashes($data)).'';
$ch = curl_init();
$timeout = 3;
curl_setopt ($ch, CURLOPT_URL, $url);
curl_setopt ($ch, CURLOPT_RETURNTRANSFER, 1);
curl_setopt ($ch, CURLOPT_CONNECTTIMEOUT, $timeout);
$file_contents = curl_exec($ch);
curl_close($ch);
echo $file_contents;
exit;
} else {
echo json_encode('null');
exit;
}
}
function fofa_cx_no(){
echo json_encode('no_login'); // 登陆判断 可以去掉这个函数
exit;
}
add_action('wp_ajax_nopriv_fofa_cx', 'fofa_cx_no'); //登陆判断 可以去掉
add_action('wp_ajax_fofa_cx', 'fofa_cx');2.主题 js 文件中加入下面代码
/**
* fofa
*/
function run_form() {
const fofa_yf = document.querySelector('#fofa_yf').value.replace(/&/g,"%26") //replace 不能去掉否则会无法解析 &
const fofa_ts = document.querySelector('#fofa_ts').value
$.ajax({
//几个参数需要注意一下
type: "POST",//方法类型
dataType: "json",//预期服务器返回的数据类型
url: "/wp-admin/admin-ajax.php" ,//url
data: `action=fofa_cx&fofa_yf=${fofa_yf}&fofa_ts=${fofa_ts}`,
beforeSend: function (data){
document.querySelector('.tsk').style.display='block'
document.querySelector('.tsk').innerHTML='查询中.............'
},
success: function (data) {
if ( data['error'] == false ) {
var json=data['results'];
var str = "";
str += "<table border='solid'>";
for (var i = 0; i < json.length; i++) {
str += "<tr>";
for (var k = 0; k < json[i].length; k++) {
str += " <td style='overflow: hidden;white-space: pre;text-align: center;'>" + json[i][k] + "</td>";
}
str += "</tr>";
}
str += "</table>";
document.getElementById('info').innerHTML=str;
document.querySelector('#btn').style.pointerEvents = 'all'
document.querySelector('#btn').style.opacity = 'inherit'
document.querySelector('.tsk').innerHTML='查询完成';
setTimeout(function () {
document.querySelector('.tsk').style.display='none'
}, 2000);
} else if( data['errmsg'] == 'Query invalid!' ) {
document.querySelector('.tsk').style.display='block'
document.querySelector('.tsk').innerHTML='查询语法不得为空,请输入!'
setTimeout(function () {
document.querySelector('.tsk').style.display='none'
}, 2000);
} else if( data['errmsg'] == 'FOFA coin is not enough!' ){
document.querySelector('.tsk').style.display='block'
document.querySelector('.tsk').innerHTML='API 接口可能出现问题,请留言告知管理员!'
setTimeout(function () {
document.querySelector('.tsk').style.display='none'
}, 2000);
} else if( data == 'no_login' ){
document.querySelector('.tsk').innerHTML='您还未登陆,请先登陆!'
setTimeout(function () {
window.location.href=`/wp-login.php`
}, 2000);
};
},
statusCode: {
500: function (){
document.querySelector('.tsk').style.display='block'
document.querySelector('.tsk').innerHTML='fofa 官网可能被攻击导致查询失败,请重试!'
setTimeout(function () {
document.querySelector('.tsk').style.display='none'
}, 2000);
},
},
});
}
3.主题的 page.php 页面文件 复制 粘贴命名为 page-fofa.php 并在文件的文章内容处加入下方代码
<div class="right-box animate__animated">
<div class="the_content">
<div class="entry-content status-publish" itemprop="articleBody">
<div class="mk-alert danger">
<p>FOFA 搜索引擎高级会员搜索小工具,请遵守网络安全法规.</p>
</div>
<div data-example-id="form-inline-with-input-group">
<form onsubmit="return false" action="##" method="post" id="run_form">
<div>
<label class="sr-only" for="exampleInputAmount">fofa</label>
<div class="">
<span class="fofa_bq">语法</span>
<input type="text" class="fofa_input" style="width: 40%;" name="fofa_yf" id="fofa_yf" value='' placeholder='header="ThinkPHP" && body="/index.php/admin"'>
<a href = "https://www.mrwu.red/fenxiang/3844.html" target="_blank">使用帮助</a>
<a href = "javascript:void(0)"onclick="document.getElementById('light').style.display='block';">语法详解</a>
<div id="light" class="white_content">
<a href = "javascript:void(0)" onclick ="document.getElementById('light').style.display='none';" class="gbi"><i class="fa fa-times-rectangle fa-lg"></i></a>
<h2>查询语法参考</h2>
<div class="mk-alert info">
<p>直接输入查询语句,将从标题,html内容,http头信息,url字段中搜索;</p>
<p>如果查询表达式有多个与或关系,尽量在外面用()包含起来;</p>
<p>* 新增==完全匹配的符号,可以加快搜索速度,比如查找qq.com所有host,可以是domain=="qq.com" *</p>
</div>
<h2>高级搜索</h2>
<div class="mk-alert info">
<p>可以使用括号 和 && || !=等符号,如</p>
<p></p>
<p>title="powered by" && title!=discuz</p>
<p>title="powered by" && title!=discuz</p>
<p>( body="content="WordPress" || (header="X-Pingback" && header="/xmlrpc.php" && body="/wp-includes/") && host="gov.cn"</p>
</div>
<table class="layui-table normal table-content">
<tbody><tr>
<td style="min-width: 42%;">title="beijing"</td>
<td style="min-width: 30%;">从标题中搜索“北京”</td>
<td style="min-width: 28%;">-</td>
</tr>
<tr>
<td style="min-width: 42%;">header="jboss"</td>
<td style="min-width: 30%;">从http头中搜索“jboss”</td>
<td style="min-width: 28%;">-</td>
</tr>
<tr>
<td style="min-width: 42%;">body="Hacked by"</td>
<td style="min-width: 30%;">从html正文中搜索abc</td>
<td style="min-width: 28%;">-</td>
</tr>
<tr>
<td style="min-width: 42%;">domain="qq.com"</td>
<td style="min-width: 30%;">搜索根域名带有qq.com的网站。</td>
<td style="min-width: 28%;">-</td>
</tr>
<tr>
<td style="min-width: 42%;">icon_hash="-247388890"</td>
<td style="min-width: 30%;">搜索使用此icon的资产。</td>
<td style="min-width: 28%;">仅限高级会员使用</td>
</tr>
<tr>
<td style="min-width: 42%;">host=".gov.cn"</td>
<td style="min-width: 30%;">从url中搜索”.gov.cn”</td>
<td style="min-width: 28%;">搜索要用host作为名称</td>
</tr>
<tr>
<td style="min-width: 42%;">port="443"</td>
<td style="min-width: 30%;">查找对应“443”端口的资产</td>
<td style="min-width: 28%;">-</td>
</tr>
<tr>
<td style="min-width: 42%;">ip="1.1.1.1"</td>
<td style="min-width: 30%;">从ip中搜索包含“1.1.1.1”的网站</td>
<td style="min-width: 28%;">搜索要用ip作为名称</td>
</tr>
<tr>
<td style="min-width: 42%;">ip="220.181.111.1/24"</td>
<td style="min-width: 30%;">查询IP为“220.181.111.1”的C网段资产</td>
<td style="min-width: 28%;">-</td>
</tr>
<tr>
<td style="min-width: 42%;">status_code="402"</td>
<td style="min-width: 30%;">查询服务器状态为“402”的资产</td>
<td style="min-width: 28%;">-</td>
</tr>
<tr>
<td style="min-width: 42%;">protocol="https"</td>
<td style="min-width: 30%;">查询https协议资产</td>
<td style="min-width: 28%;">搜索指定协议类型(在开启端口扫描的情况下有效)</td>
</tr>
<tr>
<td style="min-width: 42%;">city="Hangzhou"</td>
<td style="min-width: 30%;">搜索指定城市的资产。</td>
<td style="min-width: 28%;">-</td>
</tr>
<tr>
<td style="min-width: 42%;">region="Zhejiang"</td>
<td style="min-width: 30%;">搜索指定行政区的资产。</td>
<td style="min-width: 28%;">-</td>
</tr>
<tr>
<td style="min-width: 42%;">country="CN"</td>
<td style="min-width: 30%;">搜索指定国家(编码)的资产。</td>
<td style="min-width: 28%;">-</td>
</tr>
<tr>
<td style="min-width: 42%;">cert="google"</td>
<td style="min-width: 30%;">搜索证书(https或者imaps等)中带有google的资产。</td>
<td style="min-width: 28%;">-</td>
</tr>
<tr>
<td style="min-width: 42%;">banner=users && protocol=ftp</td>
<td style="min-width: 30%;">搜索FTP协议中带有users文本的资产。</td>
<td style="min-width: 28%;">-</td>
</tr>
<tr>
<td style="min-width: 42%;">type=service</td>
<td style="min-width: 30%;">搜索所有协议资产,支持subdomain和service两种。</td>
<td style="min-width: 28%;">搜索所有协议资产</td>
</tr><tr>
<td style="min-width: 42%;">os=windows</td>
<td style="min-width: 30%;">搜索Windows资产。</td>
<td style="min-width: 28%;">-</td>
</tr>
<tr>
<td style="min-width: 42%;">server=="Microsoft-IIS/7.5"</td>
<td style="min-width: 30%;">搜索IIS 7.5服务器。</td>
<td style="min-width: 28%;">-</td>
</tr>
<tr>
<td style="min-width: 42%;">app="HIKVISION-视频监控"</td>
<td style="min-width: 30%;">搜索海康威视设备</td>
<td style="min-width: 28%;">-</td>
</tr>
<tr>
<td style="min-width: 42%;">after="2017" && before="2017-10-01"</td>
<td style="min-width: 30%;">时间范围段搜索</td>
<td style="min-width: 28%;">-</td>
</tr>
<tr>
<td style="min-width: 42%;">asn="19551"</td>
<td style="min-width: 30%;">搜索指定asn的资产。</td>
<td style="min-width: 28%;">-</td>
</tr>
<tr>
<td style="min-width: 42%;">org="Amazon.com, Inc."</td>
<td style="min-width: 30%;">搜索指定org(组织)的资产。</td>
<td style="min-width: 28%;">-</td>
</tr>
<tr>
<td style="min-width: 42%;">base_protocol="udp"</td>
<td style="min-width: 30%;">搜索指定udp协议的资产。</td>
<td style="min-width: 28%;">-</td>
</tr>
<tr>
<td style="min-width: 42%;">is_ipv6=true</td>
<td style="min-width: 30%;">搜索ipv6的资产</td>
<td style="min-width: 28%;">搜索ipv6的资产,只接受true和false。</td>
</tr>
<tr>
<td style="min-width: 42%;">is_domain=true</td>
<td style="min-width: 30%;">搜索域名的资产</td>
<td style="min-width: 28%;">搜索域名的资产,只接受true和false。</td>
</tr>
<tr>
<td style="min-width: 42%;">ip_ports="80,161"</td>
<td style="min-width: 30%;">搜索同时开放80和161端口的ip</td>
<td style="min-width: 28%;">搜索同时开放80和161端口的ip资产(以ip为单位的资产数据)</td>
</tr>
<tr>
<td style="min-width: 42%;">port_size="6"</td>
<td style="min-width: 30%;">查询开放端口数量等于"6"的资产</td>
<td style="min-width: 28%;">仅限FOFA会员使用</td>
</tr>
<tr>
<td style="min-width: 42%;">port_size_gt="3"</td>
<td style="min-width: 30%;">查询开放端口数量大于"3"的资产</td>
<td style="min-width: 28%;">仅限FOFA会员使用</td>
</tr>
<tr>
<td style="min-width: 42%;">port_size_lt="12"</td>
<td style="min-width: 30%;">查询开放端口数量小于"12"的资产</td>
<td style="min-width: 28%;">仅限FOFA会员使用</td>
</tr>
<tr>
<td style="min-width: 42%;">ip_country="CN"</td>
<td style="min-width: 30%;">搜索中国的ip资产(以ip为单位的资产数据)。</td>
<td style="min-width: 28%;">搜索中国的ip资产</td>
</tr>
<tr>
<td style="min-width: 42%;">ip_region="Zhejiang"</td>
<td style="min-width: 30%;">搜索指定行政区的ip资产(以ip为单位的资产数据)。</td>
<td style="min-width: 28%;">搜索指定行政区的资产</td>
</tr>
<tr><td style="min-width: 42%;">ip_city="Hangzhou"</td>
<td style="min-width: 30%;">搜索指定城市的ip资产(以ip为单位的资产数据)。</td>
<td style="min-width: 28%;">搜索指定城市的资产</td>
</tr>
<tr>
<td style="min-width: 42%;">ip_after="2019-01-01"</td>
<td style="min-width: 30%;">搜索2019-01-01以后的ip资产(以ip为单位的资产数据)。</td>
<td style="min-width: 28%;">搜索2019-01-01以后的ip资产</td>
</tr>
<tr>
<td style="min-width: 42%;">ip_before="2019-07-01"</td>
<td style="min-width: 30%;">搜索2019-07-01以前的ip资产(以ip为单位的资产数据)。</td>
<td style="min-width: 28%;">搜索2019-07-01以前的ip资产</td>
</tr>
</tbody></table>
</div>
<span class="fofa_bq" style="margin-left: 40px;">条数</span>
<select class="fofa_select" name="fofa_ts" id="fofa_ts">
<option value="100">100</option>
<option value="1000">1000</option>
<option value="10000">10000</option>
</select>
<button type="button" class="btn" onclick="run_form();" style="margin-left: 10px;">提交</button>
<button type="button" class="btn" id="btn" style="pointer-events: none;opacity: 0.3;">下载</button>
<a href="https://www.mrwu.red/user/?pd=survival" rel="nofollow" target="_blank" class="btn">存活探测</a>
</div>
</div>
</form>
</div>
<div class="mk-alert success tsk" style="display: none;">
</div>
<div data-example-id="hoverable-table" style="margin-bottom: 70px;margin-top: 20px;">
<table style="table-layout: fixed;width: 100%;" id="table2html">
<thead>
<tr>
<th width="70" style="text-align: center;">URL</th>
<th width="35" style="text-align: center;">IP</th>
<th width="40" style="text-align: center;">标题</th>
<th width="5" style="text-align: center;">端口</th>
</tr>
</thead>
<tbody class="tdata" id="info">
</tbody>
</table>
</div>
</div>
</div>
</div>4.主题样式 style.css 中加入下方代码
.mk-alert.danger{background-color:#fef0f0;color:#f56c6c}
.mk-alert{padding:10px 15px;border-radius:3px;margin:1em auto;line-height:1.5em;display:block;background-color:#f0f9eb;color:#67c23a}
.gbi{position:sticky;top:5px;right:10px;left:100%}
.fofa_bq{background:#1f8076;color:#fff;padding:6px 12px}
.btn{padding:6px 12px;margin-right:4px;margin-bottom:4px;display:inline-block;line-height:1.5}
.btn,button{border:0;background:#eb5055;color:#fff;cursor:pointer;opacity:1;user-select:none}
.fofa_input{margin-left:-5px;padding:5px 10px 5px 10px}
input,textarea{width:100%;padding:5px;box-sizing:border-box;border:1px solid #e5e9ef;background-color:#f4f5f7;resize:vertical}
.btn,button,input:not([type~=checkbox]):not([type~=radio]),textarea{-webkit-transition:.2s;-moz-transition:.2s;-ms-transition:.2s;-o-transition:.2s;transition:.2s;font-size:1em;border-radius:3px;-webkit-appearance:none}
h2{font-weight:600;position:relative;margin:10px 0 10px;font-size:1.3em;color:#444;margin-left:2%}
h2:before{font-weight:600;position:absolute;top:0;left:-15px;content:'#';color:#eb5055}
.white_content{display:none;position:absolute;top:0;left:15%;width:60%;height:90%;padding:15px;box-shadow:2px 2px 10px 5px #b3b2b2;background-color:#fff;z-index:1002;overflow:auto}
.sr-only{position:absolute;width:1px;height:1px;padding:0;margin:-1px;overflow:hidden;clip:rect(0,0,0,0);border:0}
.mk-alert.info{background-color:#f4f4f5;color:#909399}
table{border-collapse:collapse;border-spacing:0}
table td,table th{border:1px solid #f2f2f2;padding:8px}
.fancybox-close-small:focus,a:focus,button:focus,input:focus,select:focus,textarea:focus{outline:0}
.btn:active,button:active{opacity:1}
.btn:focus,.btn:hover,button:focus,button:hover{opacity:.9}
a{text-decoration:none;color:#313131}
.fofa_select{padding:6px 12px;border:1px solid #ccc;border-radius:4px}
a:not([class]):not([data-fancybox]){color:#313131;border-bottom:1px solid #ccc;text-decoration:none;margin:0 5px}
5. 前往 WordPress 后台 页面管理处 创建 模板为 page-fofa.php 的页面,然后访问就完工了
FOFA 高级搜索小工具之独立 PHP 版
<!DOCTYPE html>
<html>
<head>
<title>FOFA 在线高级搜索小工具</title>
<script type="text/javascript" src="https://www.mrwu.red/wp-content/themes/mkBlog/js/jquery.min.js?ver=1.92" id="jquery.min-js"></script>
<link rel="stylesheet" id="font-awesome-css" href="https://oss.mrwu.red/wp-content/themes/mkBlog/fonts/font-awesome.min.css?ver=1.92" type="text/css" media="all">
<script src="https://www.mrwu.red/wp-content/themes/mkBlog/js/jquery.table2excel.min.js"></script>
<script src="js.js"></script>
<style type="text/css">
.mk-alert.danger{background-color:#fef0f0;color:#f56c6c}
.mk-alert{padding:10px 15px;border-radius:3px;margin:1em auto;line-height:1.5em;display:block;background-color:#f0f9eb;color:#67c23a}
.gbi{position:sticky;top:5px;right:10px;left:100%}
.fofa_bq{background:#1f8076;color:#fff;padding:6px 12px}
.btn{padding:6px 12px;margin-right:4px;margin-bottom:4px;display:inline-block;line-height:1.5}
.btn,button{border:0;background:#eb5055;color:#fff;cursor:pointer;opacity:1;user-select:none}
.fofa_input{margin-left:-5px;padding:5px 10px 5px 10px}
input,textarea{width:100%;padding:5px;box-sizing:border-box;border:1px solid #e5e9ef;background-color:#f4f5f7;resize:vertical}
.btn,button,input:not([type~=checkbox]):not([type~=radio]),textarea{-webkit-transition:.2s;-moz-transition:.2s;-ms-transition:.2s;-o-transition:.2s;transition:.2s;font-size:1em;border-radius:3px;-webkit-appearance:none}
h2{font-weight:600;position:relative;margin:10px 0 10px;font-size:1.3em;color:#444;margin-left:2%}
h2:before{font-weight:600;position:absolute;top:0;left:-15px;content:'#';color:#eb5055}
.white_content{display:none;position:absolute;top:0;left:15%;width:60%;height:90%;padding:15px;box-shadow:2px 2px 10px 5px #b3b2b2;background-color:#fff;z-index:1002;overflow:auto}
.sr-only{position:absolute;width:1px;height:1px;padding:0;margin:-1px;overflow:hidden;clip:rect(0,0,0,0);border:0}
.mk-alert.info{background-color:#f4f4f5;color:#909399}
table{border-collapse:collapse;border-spacing:0}
table td,table th{border:1px solid #f2f2f2;padding:8px}
.fancybox-close-small:focus,a:focus,button:focus,input:focus,select:focus,textarea:focus{outline:0}
.btn:active,button:active{opacity:1}
.btn:focus,.btn:hover,button:focus,button:hover{opacity:.9}
a{text-decoration:none;color:#313131}
.fofa_select{padding:6px 12px;border:1px solid #ccc;border-radius:4px}
a:not([class]):not([data-fancybox]){color:#313131;border-bottom:1px solid #ccc;text-decoration:none;margin:0 5px}
</style>
</head>
<body>
<div class="right-box animate__animated">
<div class="the_content">
<div class="entry-content status-publish" itemprop="articleBody">
<div class="mk-alert danger">
<p>FOFA 搜索引擎高级会员搜索小工具,请遵守网络安全法规.</p>
</div>
<div data-example-id="form-inline-with-input-group">
<form onsubmit="return false" action="##" method="post" id="run_form">
<div>
<label class="sr-only" for="exampleInputAmount">fofa</label>
<div class="">
<span class="fofa_bq">语法</span>
<input type="text" class="fofa_input" style="width: 40%;" name="fofa_yf" id="fofa_yf" value='' placeholder='header="ThinkPHP" && body="/index.php/admin"'>
<a href = "https://www.mrwu.red/fenxiang/3844.html" target="_blank">使用帮助</a>
<a href = "javascript:void(0)"onclick="document.getElementById('light').style.display='block';">语法详解</a>
<div id="light" class="white_content">
<a href = "javascript:void(0)" onclick ="document.getElementById('light').style.display='none';" class="gbi"><i class="fa fa-times-rectangle fa-lg"></i></a>
<h2>查询语法参考</h2>
<div class="mk-alert info">
<p>直接输入查询语句,将从标题,html内容,http头信息,url字段中搜索;</p>
<p>如果查询表达式有多个与或关系,尽量在外面用()包含起来;</p>
<p>* 新增==完全匹配的符号,可以加快搜索速度,比如查找qq.com所有host,可以是domain=="qq.com" *</p>
</div>
<h2>高级搜索</h2>
<div class="mk-alert info">
<p>可以使用括号 和 && || !=等符号,如</p>
<p></p>
<p>title="powered by" && title!=discuz</p>
<p>title="powered by" && title!=discuz</p>
<p>( body="content="WordPress" || (header="X-Pingback" && header="/xmlrpc.php" && body="/wp-includes/") && host="gov.cn"</p>
</div>
<table class="layui-table normal table-content">
<tbody><tr>
<td style="min-width: 42%;">title="beijing"</td>
<td style="min-width: 30%;">从标题中搜索“北京”</td>
<td style="min-width: 28%;">-</td>
</tr>
<tr>
<td style="min-width: 42%;">header="jboss"</td>
<td style="min-width: 30%;">从http头中搜索“jboss”</td>
<td style="min-width: 28%;">-</td>
</tr>
<tr>
<td style="min-width: 42%;">body="Hacked by"</td>
<td style="min-width: 30%;">从html正文中搜索abc</td>
<td style="min-width: 28%;">-</td>
</tr>
<tr>
<td style="min-width: 42%;">domain="qq.com"</td>
<td style="min-width: 30%;">搜索根域名带有qq.com的网站。</td>
<td style="min-width: 28%;">-</td>
</tr>
<tr>
<td style="min-width: 42%;">icon_hash="-247388890"</td>
<td style="min-width: 30%;">搜索使用此icon的资产。</td>
<td style="min-width: 28%;">仅限高级会员使用</td>
</tr>
<tr>
<td style="min-width: 42%;">host=".gov.cn"</td>
<td style="min-width: 30%;">从url中搜索”.gov.cn”</td>
<td style="min-width: 28%;">搜索要用host作为名称</td>
</tr>
<tr>
<td style="min-width: 42%;">port="443"</td>
<td style="min-width: 30%;">查找对应“443”端口的资产</td>
<td style="min-width: 28%;">-</td>
</tr>
<tr>
<td style="min-width: 42%;">ip="1.1.1.1"</td>
<td style="min-width: 30%;">从ip中搜索包含“1.1.1.1”的网站</td>
<td style="min-width: 28%;">搜索要用ip作为名称</td>
</tr>
<tr>
<td style="min-width: 42%;">ip="220.181.111.1/24"</td>
<td style="min-width: 30%;">查询IP为“220.181.111.1”的C网段资产</td>
<td style="min-width: 28%;">-</td>
</tr>
<tr>
<td style="min-width: 42%;">status_code="402"</td>
<td style="min-width: 30%;">查询服务器状态为“402”的资产</td>
<td style="min-width: 28%;">-</td>
</tr>
<tr>
<td style="min-width: 42%;">protocol="https"</td>
<td style="min-width: 30%;">查询https协议资产</td>
<td style="min-width: 28%;">搜索指定协议类型(在开启端口扫描的情况下有效)</td>
</tr>
<tr>
<td style="min-width: 42%;">city="Hangzhou"</td>
<td style="min-width: 30%;">搜索指定城市的资产。</td>
<td style="min-width: 28%;">-</td>
</tr>
<tr>
<td style="min-width: 42%;">region="Zhejiang"</td>
<td style="min-width: 30%;">搜索指定行政区的资产。</td>
<td style="min-width: 28%;">-</td>
</tr>
<tr>
<td style="min-width: 42%;">country="CN"</td>
<td style="min-width: 30%;">搜索指定国家(编码)的资产。</td>
<td style="min-width: 28%;">-</td>
</tr>
<tr>
<td style="min-width: 42%;">cert="google"</td>
<td style="min-width: 30%;">搜索证书(https或者imaps等)中带有google的资产。</td>
<td style="min-width: 28%;">-</td>
</tr>
<tr>
<td style="min-width: 42%;">banner=users && protocol=ftp</td>
<td style="min-width: 30%;">搜索FTP协议中带有users文本的资产。</td>
<td style="min-width: 28%;">-</td>
</tr>
<tr>
<td style="min-width: 42%;">type=service</td>
<td style="min-width: 30%;">搜索所有协议资产,支持subdomain和service两种。</td>
<td style="min-width: 28%;">搜索所有协议资产</td>
</tr><tr>
<td style="min-width: 42%;">os=windows</td>
<td style="min-width: 30%;">搜索Windows资产。</td>
<td style="min-width: 28%;">-</td>
</tr>
<tr>
<td style="min-width: 42%;">server=="Microsoft-IIS/7.5"</td>
<td style="min-width: 30%;">搜索IIS 7.5服务器。</td>
<td style="min-width: 28%;">-</td>
</tr>
<tr>
<td style="min-width: 42%;">app="HIKVISION-视频监控"</td>
<td style="min-width: 30%;">搜索海康威视设备</td>
<td style="min-width: 28%;">-</td>
</tr>
<tr>
<td style="min-width: 42%;">after="2017" && before="2017-10-01"</td>
<td style="min-width: 30%;">时间范围段搜索</td>
<td style="min-width: 28%;">-</td>
</tr>
<tr>
<td style="min-width: 42%;">asn="19551"</td>
<td style="min-width: 30%;">搜索指定asn的资产。</td>
<td style="min-width: 28%;">-</td>
</tr>
<tr>
<td style="min-width: 42%;">org="Amazon.com, Inc."</td>
<td style="min-width: 30%;">搜索指定org(组织)的资产。</td>
<td style="min-width: 28%;">-</td>
</tr>
<tr>
<td style="min-width: 42%;">base_protocol="udp"</td>
<td style="min-width: 30%;">搜索指定udp协议的资产。</td>
<td style="min-width: 28%;">-</td>
</tr>
<tr>
<td style="min-width: 42%;">is_ipv6=true</td>
<td style="min-width: 30%;">搜索ipv6的资产</td>
<td style="min-width: 28%;">搜索ipv6的资产,只接受true和false。</td>
</tr>
<tr>
<td style="min-width: 42%;">is_domain=true</td>
<td style="min-width: 30%;">搜索域名的资产</td>
<td style="min-width: 28%;">搜索域名的资产,只接受true和false。</td>
</tr>
<tr>
<td style="min-width: 42%;">ip_ports="80,161"</td>
<td style="min-width: 30%;">搜索同时开放80和161端口的ip</td>
<td style="min-width: 28%;">搜索同时开放80和161端口的ip资产(以ip为单位的资产数据)</td>
</tr>
<tr>
<td style="min-width: 42%;">port_size="6"</td>
<td style="min-width: 30%;">查询开放端口数量等于"6"的资产</td>
<td style="min-width: 28%;">仅限FOFA会员使用</td>
</tr>
<tr>
<td style="min-width: 42%;">port_size_gt="3"</td>
<td style="min-width: 30%;">查询开放端口数量大于"3"的资产</td>
<td style="min-width: 28%;">仅限FOFA会员使用</td>
</tr>
<tr>
<td style="min-width: 42%;">port_size_lt="12"</td>
<td style="min-width: 30%;">查询开放端口数量小于"12"的资产</td>
<td style="min-width: 28%;">仅限FOFA会员使用</td>
</tr>
<tr>
<td style="min-width: 42%;">ip_country="CN"</td>
<td style="min-width: 30%;">搜索中国的ip资产(以ip为单位的资产数据)。</td>
<td style="min-width: 28%;">搜索中国的ip资产</td>
</tr>
<tr>
<td style="min-width: 42%;">ip_region="Zhejiang"</td>
<td style="min-width: 30%;">搜索指定行政区的ip资产(以ip为单位的资产数据)。</td>
<td style="min-width: 28%;">搜索指定行政区的资产</td>
</tr>
<tr><td style="min-width: 42%;">ip_city="Hangzhou"</td>
<td style="min-width: 30%;">搜索指定城市的ip资产(以ip为单位的资产数据)。</td>
<td style="min-width: 28%;">搜索指定城市的资产</td>
</tr>
<tr>
<td style="min-width: 42%;">ip_after="2019-01-01"</td>
<td style="min-width: 30%;">搜索2019-01-01以后的ip资产(以ip为单位的资产数据)。</td>
<td style="min-width: 28%;">搜索2019-01-01以后的ip资产</td>
</tr>
<tr>
<td style="min-width: 42%;">ip_before="2019-07-01"</td>
<td style="min-width: 30%;">搜索2019-07-01以前的ip资产(以ip为单位的资产数据)。</td>
<td style="min-width: 28%;">搜索2019-07-01以前的ip资产</td>
</tr>
</tbody></table>
</div>
<span class="fofa_bq" style="margin-left: 40px;">条数</span>
<select class="fofa_select" name="fofa_ts" id="fofa_ts">
<option value="100">100</option>
<option value="1000">1000</option>
<option value="10000">10000</option>
</select>
<button type="button" class="btn" onclick="run_form();" style="margin-left: 10px;">提交</button>
<button type="button" class="btn" id="btn" style="pointer-events: none;opacity: 0.3;">下载</button>
<a href="https://www.mrwu.red/user/?pd=survival" rel="nofollow" target="_blank" class="btn">存活探测</a>
</div>
</div>
</form>
</div>
<div class="mk-alert success tsk" style="display: none;">
</div>
<div data-example-id="hoverable-table" style="margin-bottom: 70px;margin-top: 20px;">
<table style="table-layout: fixed;width: 100%;" id="table2html">
<thead>
<tr>
<th width="70" style="text-align: center;">URL</th>
<th width="35" style="text-align: center;">IP</th>
<th width="40" style="text-align: center;">标题</th>
<th width="5" style="text-align: center;">端口</th>
</tr>
</thead>
<tbody class="tdata" id="info">
</tbody>
</table>
</div>
</div>
</div>
</div>
</body>
</html>