最近在尝试 WordPress 插件开发,需要用到上传功能,然百度了半天,大多都存在问题,
我需要的是调用 WordPress 多媒体上传,并且将上传后的地址直接返回到地址框,摸索半天最终成功,记录一下。
以下代码需要根据自己的实际情况做相应修改!
实例
<?php
//引用多媒体
wp_enqueue_media();
//注册并引用JS
function boke8_theme_scripts() {
wp_enqueue_script( 'boke8', '/wp-content/plugins/mrwu-pay/js/js.js');
}
add_action( 'admin_enqueue_scripts', 'boke8_theme_scripts' );
?>
//上传表单
<input type="text" class="regular-text" value="<?php echo $upload; ?>" name="upload" id="upload"/>
<a id="upload" class="upload_button button" href="#">上传</a>
//JS代码
<script type="text/javascript">
jQuery(document).ready(function(){
var upload_frame;
var value_id;
jQuery('.upload_button').on('click',function(e){
value_id =jQuery( this ).attr('id');
event.preventDefault();
if( upload_frame ){
upload_frame.open();
return;
}
upload_frame = wp.media({
title: '插入图片',
button: {
text: '插入',
},
multiple: false
});
upload_frame.on('select',function(){ //里面是选择图片后的动作,把图片地址赋值给input
attachment = upload_frame.state().get('selection').first().toJSON();
jQuery('input[name='+value_id+']').val(attachment.url);
});
upload_frame.open();
});
});
</script>
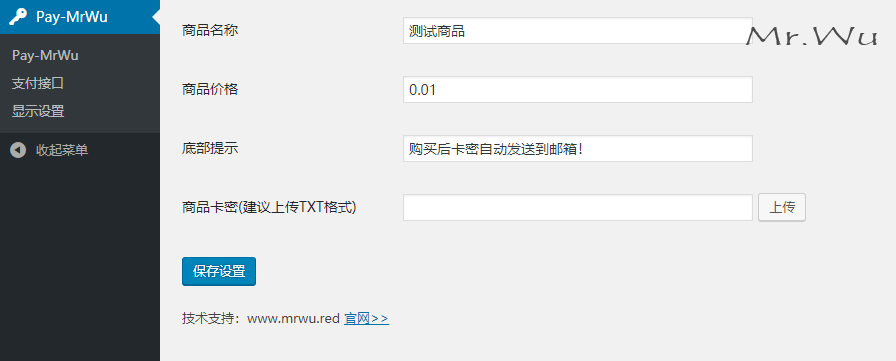
效果图