好吧,我不得不承认,我又开始我的折腾精神了,刚换了新博客,就一顿折腾,解决了SMTP发信后,又给博客添加了新评论和新回复邮件提醒功能,然后觉得提醒中的邮件看着太丑,得美化下,so.....
 太丑了,百度找了款美化插件:
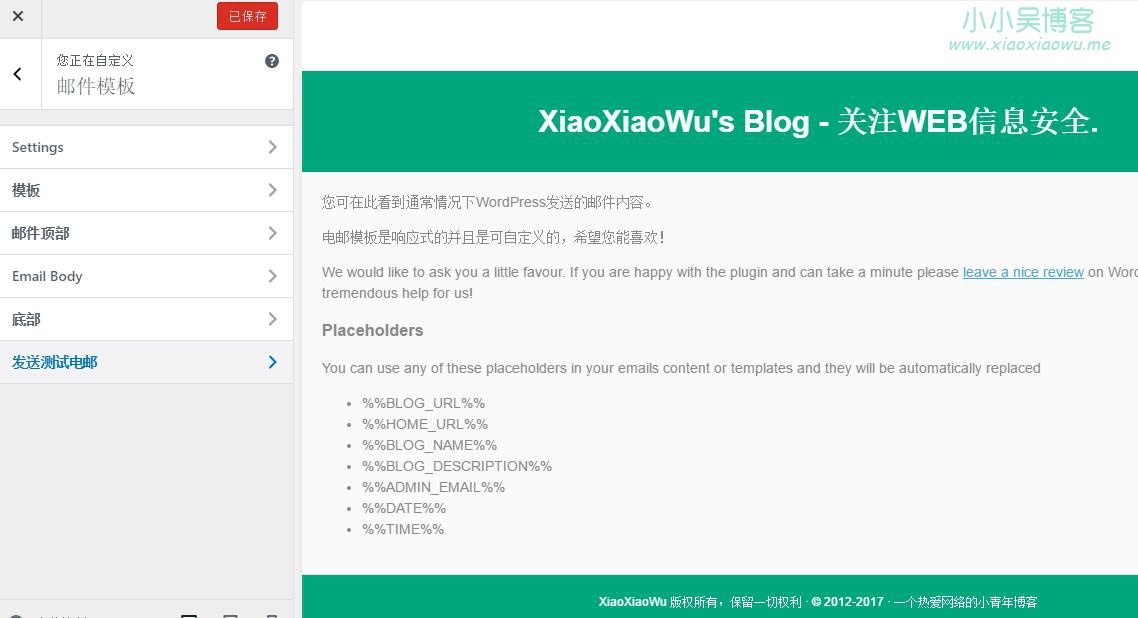
太丑了,百度找了款美化插件:Email Templates
 调试了下,稍微好看点了,可是正文内容还是不好看呢
调试了下,稍微好看点了,可是正文内容还是不好看呢
 正文的内容布局就需要改代码了:
正文的内容布局就需要改代码了:
 改了下效果:
改了下效果:
 OK,就这样了,至少看的过去了,^,^
下面贴出我修改后的
OK,就这样了,至少看的过去了,^,^
下面贴出我修改后的functions.php中回复提醒代码(多数模板都带有这个代码,请先检查你的这个文件中有没有这段代码,如果有请替换。):
//评论回应邮件通知
function comment_mail_notify($comment_id) {
$admin_notify = '1'; // admin 要不要收回复通知 ( '1'=要 ; '0'=不要 )
$admin_email = get_bloginfo ('admin_email'); // $admin_email 可改为你指定的 e-mail.
$comment = get_comment($comment_id);
$comment_author_email = trim($comment->comment_author_email);
$parent_id = $comment->comment_parent ? $comment->comment_parent : '';
global $wpdb;
if ($wpdb->query("Describe {$wpdb->comments} comment_mail_notify") == '')
$wpdb->query("ALTER TABLE {$wpdb->comments} ADD COLUMN comment_mail_notify TINYINT NOT NULL DEFAULT 0;");
if (($comment_author_email != $admin_email && isset($_POST['comment_mail_notify'])) || ($comment_author_email == $admin_email && $admin_notify == '1'))
$wpdb->query("UPDATE {$wpdb->comments} SET comment_mail_notify='1' WHERE comment_ID='$comment_id'");
$notify = $parent_id ? get_comment($parent_id)->comment_mail_notify : '0';
$spam_confirmed = $comment->comment_approved;
if ($parent_id != '' && $spam_confirmed != 'spam' && $notify == '1') {
$wp_email = 'no-reply@' . preg_replace('#^www.#', '', strtolower($_SERVER['SERVER_NAME'])); // e-mail 发出点, no-reply 可改为可用的 e-mail.
$to = trim(get_comment($parent_id)->comment_author_email);
$subject = 'Hi,您在 [Mr.Wu Blog] 的留言有人回复啦!'; //这里也可以直接调用网站名称
$message = '
<div style="color:#333;font:100 14px/24px microsoft yahei;">
<p><code style="color: #5fa207;">' . trim(get_comment($parent_id)->comment_author) . '</code>, 您好!</p>
<p>您曾在<code style=" background-color: #fbfbfb;
border: 1px solid #e1e1e8;
color: #d14;
font-size: 14px;
padding: 2px 4px;
white-space: nowrap;"> ' . get_the_title($comment->comment_post_ID) . '</code>的留言:<br /> <p style="background-color: #EEE;padding: 10px;margin: 15px 0;"> '
. trim(get_comment($parent_id)->comment_content) . '</p>
<p><code style="color: #5fa207;">' . trim($comment->comment_author) . ' </code>给您的回应:<br /> <p style="background-color: #EEE;padding: 10px;margin: 15px 0;"> '
. trim($comment->comment_content) . '<br /></p>
<p>点击 <code style="border: 2px solid #e1e1e8;color: #d14;padding: 4px 4px;"> <a href="'%20.%20htmlspecialchars(get_comment_link($parent_id))%20.%20'">查看回应完整內容</a></code></p>
<p>欢迎再次光临 <a href="'%20.%20get_option('home')%20.%20'">' . get_option('blogname') . '</a></p>
<p style="color:#999">(此邮件由系统自动发出,请勿回复.)</p>
</div>';
$from = "From: "" . get_option('blogname') . "" <$wp_email>";
$headers = "$fromnContent-Type: text/html; charset=" . get_option('blog_charset') . "n";
wp_mail( $to, $subject, $message, $headers );
//echo 'mail to ', $to, '<br/> ' , $subject, $message; // for testing
}
}Email Templates时他自带两种模板,然而两种模板的头部都空了一大截,我不喜欢这个
 所以就把这个给去掉了,如果有和我一样不喜欢这个的可以用我下面给出的方法:
所以就把这个给去掉了,如果有和我一样不喜欢这个的可以用我下面给出的方法:
 我是直接删除掉了18行,当然,你也可以直接改。
最终样式:
我是直接删除掉了18行,当然,你也可以直接改。
最终样式:
