新主题折腾完了,可是因为我WAP兼容真的不会,所以导致了新主题的WAP端乱七八糟的,实在没辙的我只能选择笨办法了。
思路
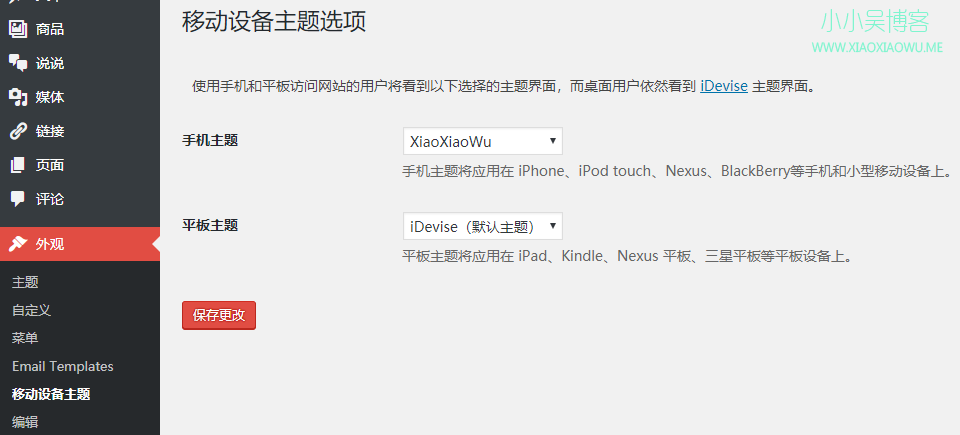
1.PC端用新主题,WAP端另外指定一个主题。
2.插件功能不是太强大,所以用这种方法实现的话,WAP端的主题导航菜单会胡乱显示,所以需要指定WAP端的菜单。
实现
一:下载一个叫 [ WordPress Mobile Themes ] 的插件,这个插件的功能是实现PC端和WAP端使用不同的主题。

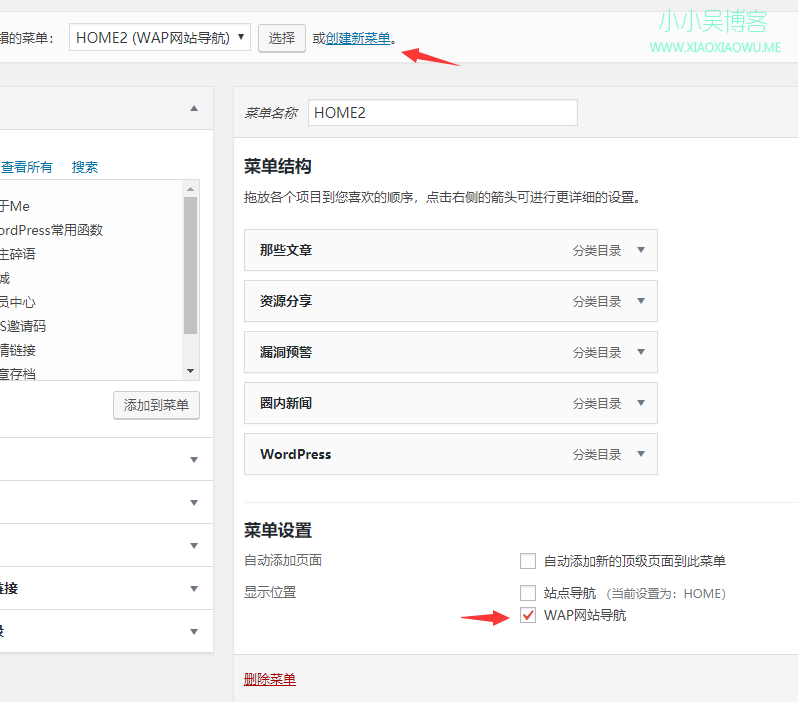
二:指定WAP端的主题的导航菜单。
- 在functions.php中添加如下代码
//定义菜单
if (function_exists('register_nav_menus')){
register_nav_menus( array(
'nav' => __('WAP网站导航'), //nav需要根据你主题来修改
));
}
- 后台设定菜单项

最终效果

